
JANDIコネクトに追加してほしい連携機能に関するお問い合わせのうち、
多くの方からEvenote(エバーノート)を追加してほしいというご希望をいただきました。
JANDIユーザーにはビジネス目的のノート作成や文書管理のためにEvenoteをご利用されている方が多くいらっしゃるからだと思われます。
今日はJANDIコネクトのWebhook(ウェブフック)連携機能を利用してEvenoteとJANDI(ジャンディ)を連携する方法について見てみたいと思います。

|
JANDIコネクト(JANDI Connect)とは? Google Calendar、Trello、JIRA、GitHubなど、ビジネスでよく使われるツールをJANDI(ジャンディ)とリアルタイムで連携させる機能です。 こうしてJANDIは既に連携サービスが適用されているGoogle DriveやDropboxに加え、計6つの主要業務ツールとその他サービスまで連動させるWebhookを通じてビジネスにおける「コマンドセンター」として利用いただけます。 *上記以外のサービスの連動が必要の場合、Webhook Incoming機能を活用してJANDI(ジャンディ)で随時コネクトすることができます。 |
JANDIとEvenoteの連携メリット
まず、EvenoteとJANDIを連携すると以下のようなメリットが期待されます。
1) Evenoteサービス内に新規ノートが追加されると、当該内容をJANDIメッセージにてアーカイブすることが可能
2) Evenoteのノート内容を特定トピックに自動通知設定を行うことで、チームメンバーと共同受信が可能
また、JANDIとEvenoteはZapier(ザピアー)を経由して連携することができます。
JANDIとEvenoteの連携方法
JANDIとEvenoteの連携はJANDIコネクト・Zapierを利用して行います。
では、今から実際の連携方法を一つずつ見ていきましょう。
1.1JANDI上の設定(Webhook)
JANDIコネクトを利用し、JANDIとWebhookの連携設定を行います。
1) まず、JANDIメインページのメニューバーからJANDIコネクトをクリックします。
すると、下記のようなJANDIコネクト画面をご確認いただけます。
下部にあるWebhook受信( Incoming Webhook )の「連携項目を追加する」ボタンをクリックします。
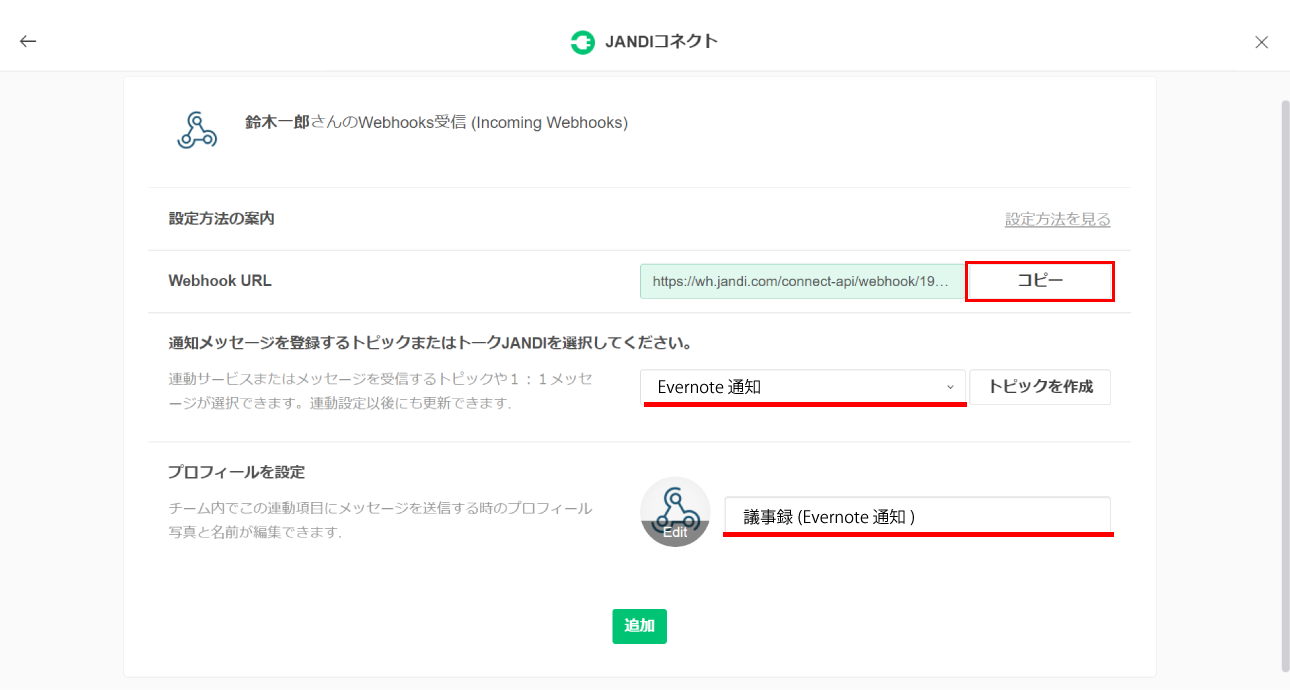
2) 「設定を保存する」ボタンをクリックしてJANDIコネクト項目の作成を完了します。

・Webhook URLにあるURLは「コピー」ボタンをクリックしてコピーしておいてください。
・Evenoteに新規ノートが追加されたときのJANDI通知メッセージを受信するトピックを選択します。
別途トピックを作成する場合、「トピックを作成する」ボタンをクリックします。
・連携するサービスのプロフィール設定からメッセージのプロフィール画像と名前を設定します。
1.2Zapier上の設定
続いて、Zapier(ザピアー)を使ってEvenoteと連携したいと思います。
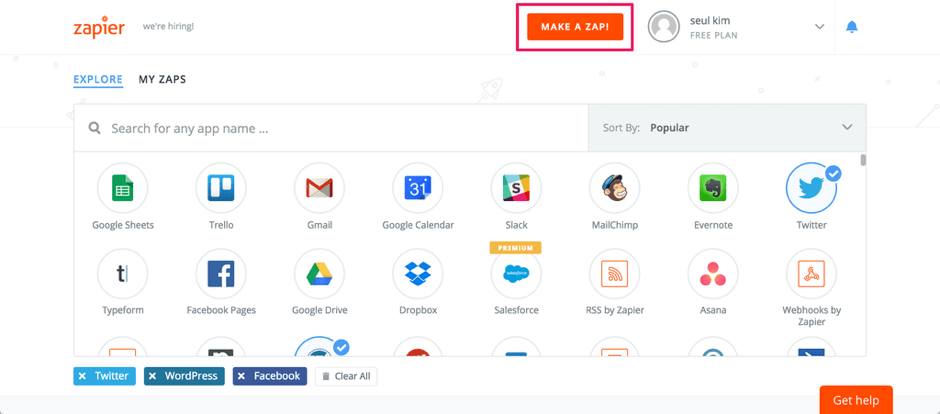
1) Zapierにログインし、ページ右上の「Make a Zap」ボタンをクリックします。

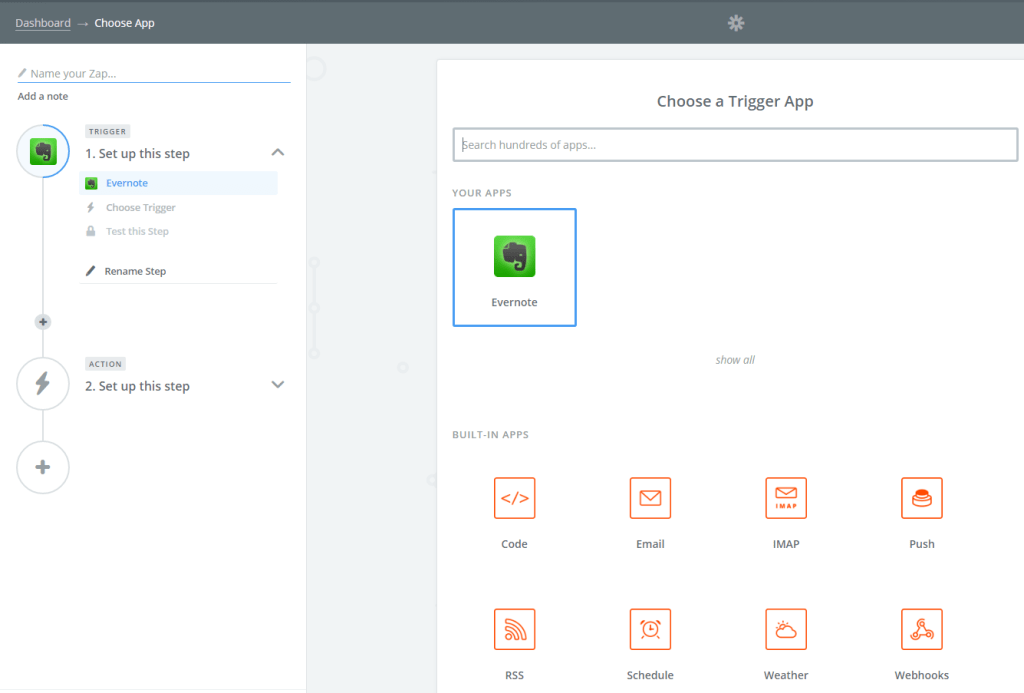
2) 「Make a Zap」ボタンをクリックすると以下のような画面に移ります。
Choose a Trigger Appの下部にある検索欄でEvenoteを検索し、連携するアプリとして選択します。

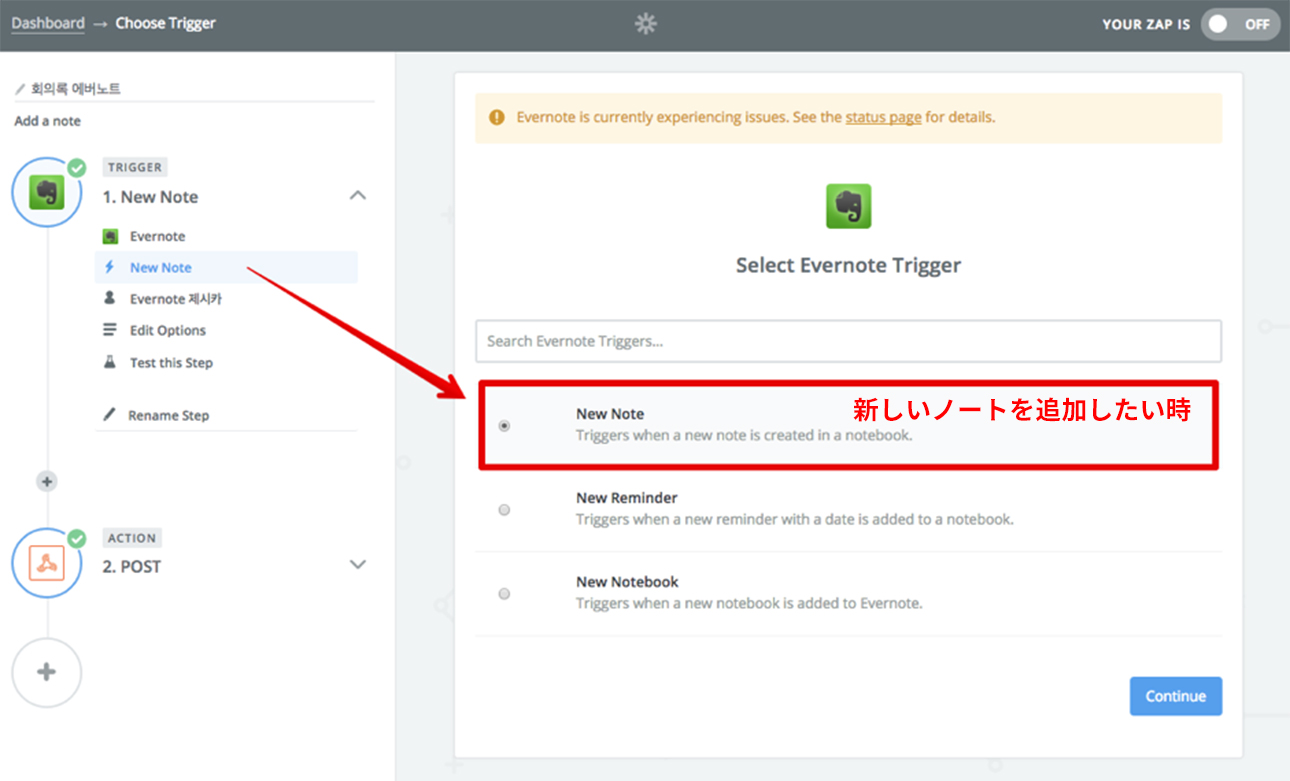
・上記、画面の左上のメニューから「Choose Trigger」にアクセスし、「New Note」をクリックして「Continue」ボタンで次に進みます。

・上記のように「Connect a New Account」ボタンをクリックして、現在使用しているエバーノートのアカウントにログインし、連携権限を許可します。
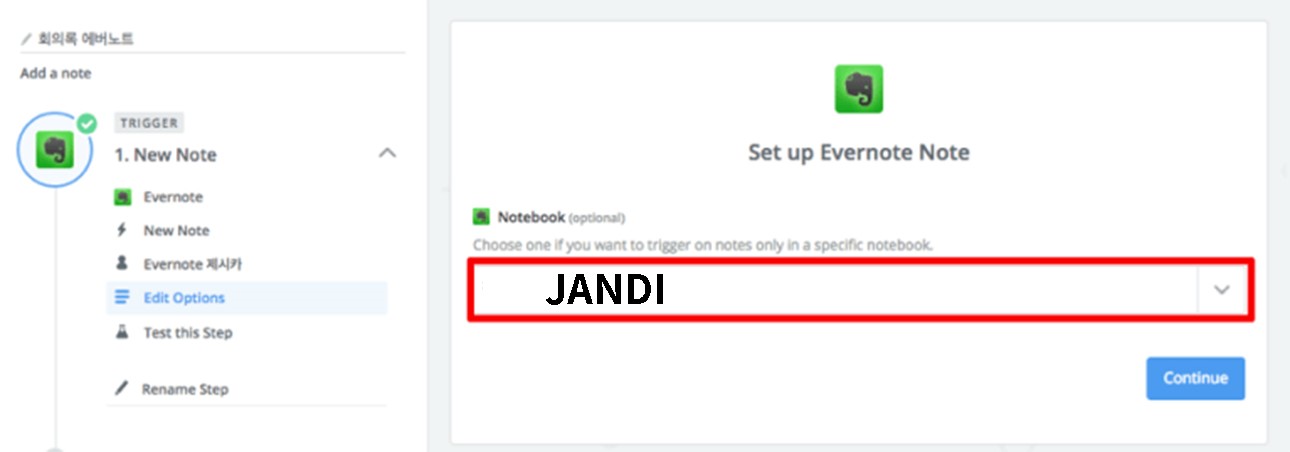
3) Evenoteの新規ノートが追加されたときの通知メッセージを受信する「Notebook」を選択します。
例えば、「JANDI」ノートブックに新規議事録のノートが追加される度に、JANDIコネクト「Webhook連携」で通知メッセージを受信するように設定することができます。

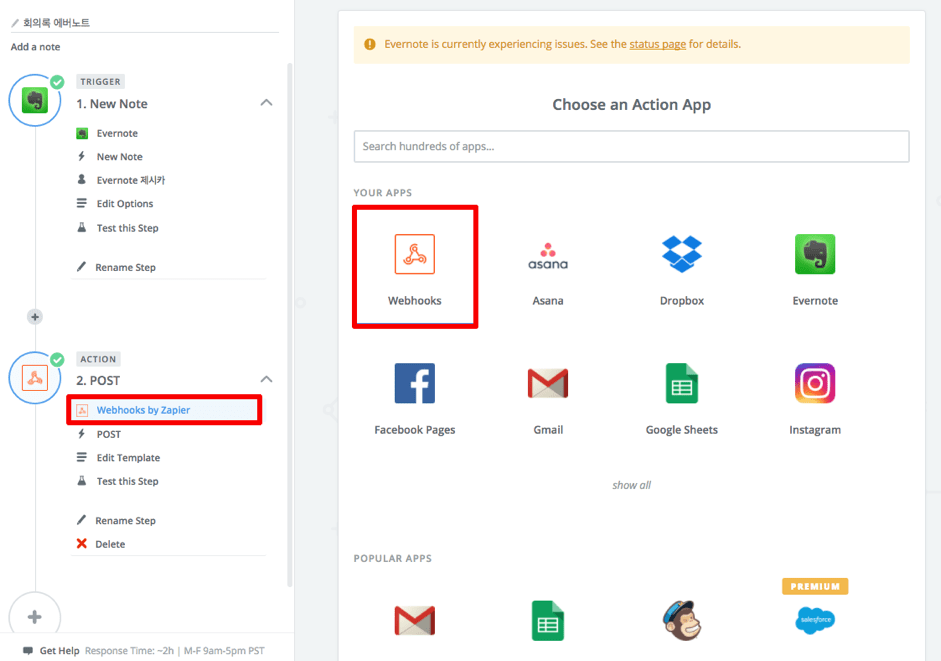
4) ZapierとWebhookを連携します。
「Action」段階で「Webhooks by Zapier」を選択します。

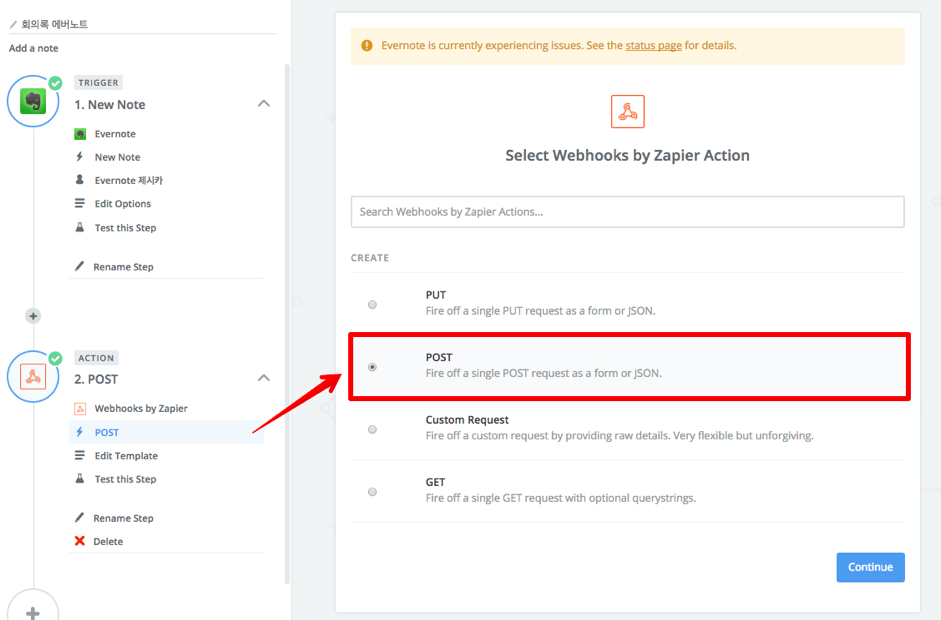
5) WebhookのRequest形態を「Post」にします。

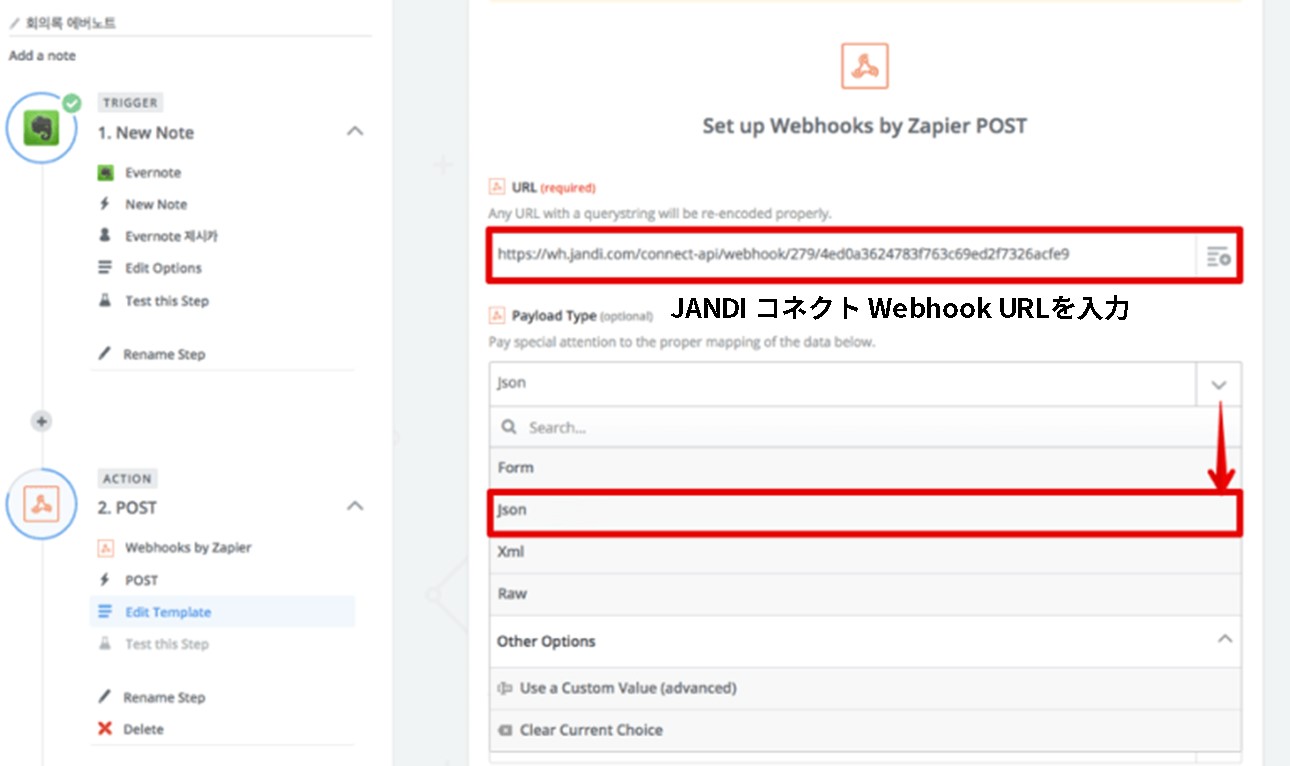
6) 「1-1JANDI上の設定(Webhook)」で2番のステップ時にコピーしておいた、
JANDIコネクトのWebhook URLを下記のイメージのように「URL」入力欄に貼り付けます。
「Payload Type」では「Json」を選択します。

6) 次は、JANDIで通知メッセージとして受信する内容を選択する、最も重要なステップです。
・画面の右にある「Data」の一番上の欄「body」にJANDIへ受信する内容を入力します。
・2番目の欄にはJANDIへ受信するメッセージのテンプレートとしてEvenoteの内容を作成します。
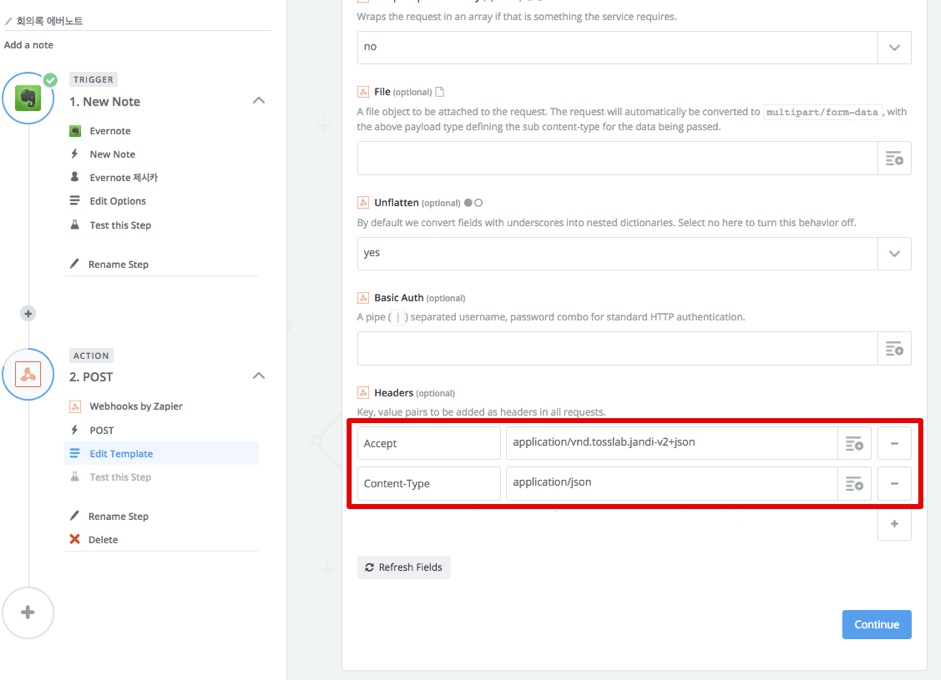
7) 「Header」に入力するrequestの内容は必ず下記のイメージと同様に、AcceptとContent-Typeごとに指定します。
・Accept : application/vnd.tosslab.jandi-v2+json
・Content-Type : application/json

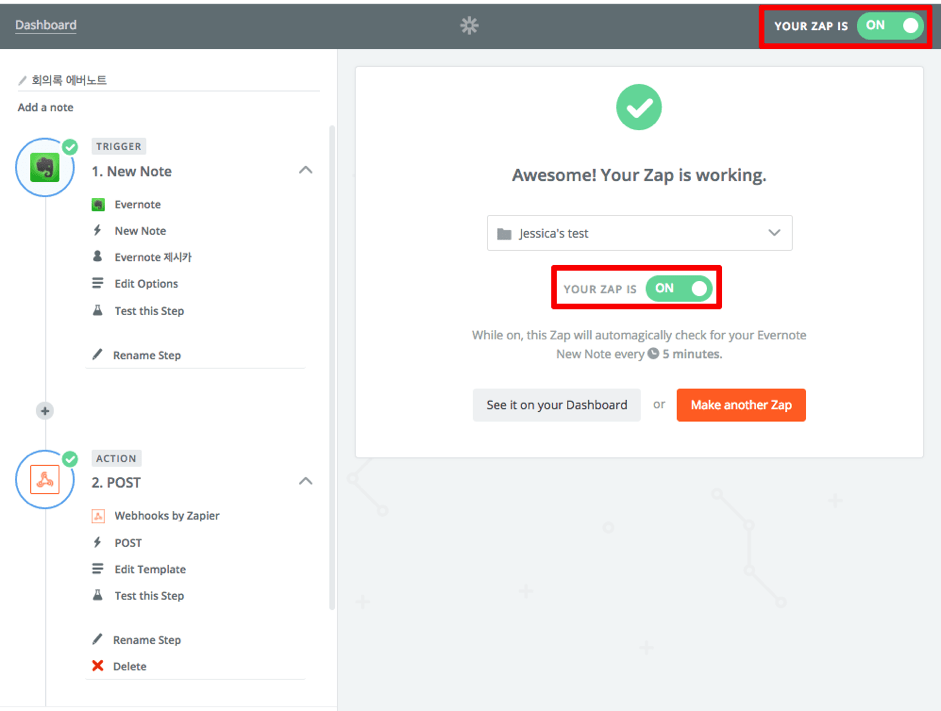
8) 全ての設定を完了し、Zapを「On」に切り替えます。

長々としたセッティングもこれで終わりました。
JANDIで通知受信
Evenoteにノートが追加されると、以下のイメージのように事前に設定したメッセージのテンプレート通りにJANDIへ通知メッセージが送信されるのを確認することができます。

まとめ
JANDIコネクト「Webhook連携」を利用すれば、Evenoteのみならずその他外部サービスも連携することができます。
詳しくはお気軽にお問い合わせください。